Instalar a ferramenta Breadcrumb no Blog ou site, é uma das melhores formas para familiarizar seu Blog nas buscas, porque essa ferramenta segmenta todo percusso feito entre paginas do seu Blog ou site, além de ser uma configuração SEO, conhecida como migalha de pão popularmente, ou até mesmo links de categorias. Mas não deixe de usar, isso é muito importante para seu Blog ou Site.
Mas não posso deixar de ser sincero eu conheci essa ferramente através do Ebook Otimização de sites para Mecanismos de Pesquisa (SEO) - Guia do Google para Iniciantes -, logo percebi que seria um ótimo post aqui no Phablo Projetos.
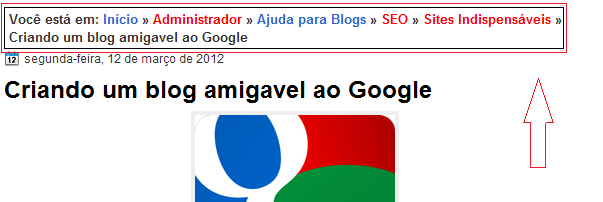
Como na imagem acima pode-se ver o breadcrumb, mas vamos logo aos passos desse Tutorial, primeiro faça o Backup do seu Template, logo depois vá ao seu Blogger, Modelo, Editar HTML, Expandir modelo e procure por:
<b:include data='top'
name='status-message'/> <data:defaultAdStart/>
|
Substitua o Código por esse:
<!-- Início Breadcrumbs --> <div
id='breadcrumbs'> <b:if cond='data:blog.homepageUrl ==
data:blog.url'> <div class='breadcrumbs'> </div>
<b:else/> <b:if cond='data:blog.pageType == "item"'>
<div class='breadcrumbs'>Você está em: <a
expr:href='data:blog.homepageUrl' rel='tag'> Início</a> <b:loop
values='data:posts' var='post'> <b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>» <a
expr:href='data:label.url' rel='tag'> <data:label.name/></a>
<b:if cond='data:label.isLast != "true"'/>
</b:loop> » <span class='post-title entry-title'>
<data:post.title/> </span> </b:if> </b:loop>
</div> </b:if> <b:else/> <b:if cond='data:blog.pageType
== "archive"'> <div class='breadcrumbs'> Você está
em: <a expr:href='data:blog.homepageUrl'>Início</a> »
Arquivos de <data:blog.pageName/> </div> </b:if>
<b:else/> <b:if cond='data:navMessage'> <div
class='breadcrumbs'>Você está em: <a expr:href='data:blog.homepageUrl'>
Início</a> » Posts da Categoria: <a
expr:href='data:label.url' rel='tag'><data:blog.pageName/></a>
</div> </b:if> </b:if> </div><!-- Fim Breadcrumbs
-->
|
Visualize e se nada acontecer salve.
Agora vamos mudar a aparência do Breadcrumb através de CSS, com essa funcionalidade você pode mudar as cores através de uma tabela de cores, então vamos ao passo abaixo, procure por ]]></b:skin> e acima dela cole este código:
/*-----Breadcrumbs-----*/ #breadcrumbs {
font-size: 13px; /*TAMANHO DO TEXTO*/ padding:5px; font-weight: bold;
line-height: 1.4em; } #breadcrumbs a:link { font-weight: bold; color:
#F00; /*COR DO LINK*/ } #breadcrumb a:hover{ font-weight: bold;
text-decoration:underline; color: #00F; /*COR DO LINK QUANDO O MOUSE
ESTÁ EM CIMA*/ } #breadcrumb a:visited { font-weight: bold; color:
#666; /*COR DO LINK JÁ VISITADO*/ }
|
Pronto como indicado acima nas tags /* você pode ver entender o que será mudado, entre na tabela de cores e mude os códigos que começam com #, depois visualize e salve.
Veja Também:
ADM: Gostou? Então comenta, não se esquece de curti e seguir nosso Blog.















Gostei muito, eu estava procurando há um tempão como fazer isso e você foi demais! Parabéns
ResponderExcluir