Você tem um blog com várias postagens?, está na hora de deixar os seus visitantes mais tempo em seu blog com esse hack, comece a deixa-los pressionados em olhar outras postagens, eu tenho certeza que iram clicar e sempre vão querer voltar, se o conteúdo for bom!
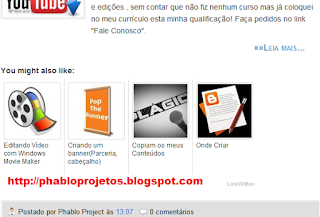
Deixe eu explicar, esse hack coloca miniaturas com pequenos textos de suas outras postagens, e isso tudo fica debaixo da postagem que está sendo vista atualmente. Que é disponibilizado pelo site LinkWithin.
É fácil entre no site e coloque seu e-mail, seu link, a plataforma você coloca outro,e posts você deixa três ou quatro, se seu blog for preto no fundo onde fica suas postagens clique na opção abaixo de width.
Depois de clica em my widget, copie o código, vá em editar html, expandir modelo e procure:
<data:post.body/>
Coloque abaixo desse o código que você copiou, visualize e depois salve. Mas se você tem o sistema de miniaturas e posts resumidos recomendo que deixe esse código só para aparecer na pagina da postagem.
Para fazer isso coloque o código que copiou dentro deste aqui:
<b:if cond='data:blog.pageType == "item"'> código linkwithin</b:if>
Visualize e salve. Agora se você quiser colocar em cima desse hack alguma frase tipo "Veja também:" pedimos a você que antes de colar o código que você copiou em qualquer lugar coloque logo abaixo do código copiado:
<script>linkwithin_text='Seu texto aqui:'</script>
Se você quer esse hack na postagem principal do blog coloque esse código abaixo do código copiado, mas se você colocar o código normal se nenhum acrescento de código, como anteriormente, seu blog terá vários links com miniaturas em baixo de cada postagem em caso de vários posts na pagina principal, então para isso não acontecer coloque esse trecho abaixo do código antes de copia-lo em qualquer lugar.
<div class="linkwithin_div"></div>
Com esse acrescento no código, seu blog só terá uma vez esse hack, na ultima postagem em caso de várias postagens por pagina!














Qual é o site?
ResponderExcluirnão tem sit algum para clicar na postagem!!!!
ResponderExcluirAos dois comentários anteriores,
ResponderExcluirPeço desculpa pelo erro de grave descuido, prometo que não haverá mais uma vez, e o erro já está concertado.
Abraços